Projekte, Projekte und noch mehr Projekte…
Intermedia Design ist praxisorientiert. Bis zum Abschluss hat man bei uns bereits einige eindrucksvolle Projekte realisiert.
Intermedia Design ist praxisorientiert. Bis zum Abschluss hat man bei uns bereits einige eindrucksvolle Projekte realisiert.

Food Sharing und Shared Dining für eine nachhaltige Gesellschaft - eine Kooperation mit einer Schweizer Verbraucherschutzorganisation
Mehr...
Medieneinsatz in der Not- und Krisenhilfe für Jugendliche - Eine Kooperation mit dem Péitrusshaus Luxemburg
Mehr...
Den europäischen Kulturraum erschließen, Austausch initiieren, Menschen vernetzen und die interkulturelle Teilhabe verbessern. Eine Projektreihe in Kooperation mit der Staatskanzlei Rheinland-Pfalz.
Mehr...
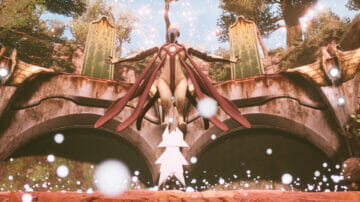
Projektsammlung aus dem Seminar Game Development 2021/2022. Die Veranstaltung beschäftigt sich mit der Entwicklung von Videospielen und anderen interaktiven Anwendungen mit Hilfe der Game Engines Unity 3D und Unreal.
Mehr...
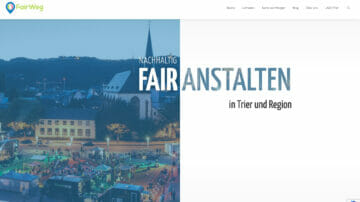
Online-Plattform und Print-Magazin zur Verbesserung des Nachhaltigkeitsbewusstseins für Veranstaltungen aller Art in Kooperation mit der Lokalen Agenda 21 Trier e.V.
Mehr...
Projektsammlung aus dem Seminar Game Development 2021/2022. Die Veranstaltung beschäftigt sich mit der Entwicklung von Videospielen und anderen interaktiven Anwendungen mit Hilfe der Game Engines Unity 3D und Unreal.
Mehr...
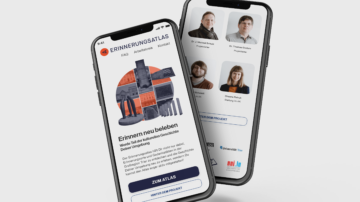
Erinnern neu beleben - Neue Konzepte zur Stärkung der Erinnerungskultur
Mehr...
Teil der Ausstellung "LebensWert Arbeit" des Karl Marx Jubiläumsjahres 2018 und der Design- & Kulturtage 2018
Mehr...
Location-based Storytelling als internationales Pilotprojekt zur Förderung integrativer Bildung
Mehr...
Eine Web App als interaktiver Stadtführer zum Karl Marx-Jubiläumsjahr 2018. Der Nutzer bekommt passende Information zu seinem jeweils aktuellen Standort. Der wird mittels GPS-Ortung erfasst und ermöglicht so den Einsatz der App als Leitsystem mit Wege- und Routenführung.
Mehr...
Ausstellung im Internet und der Europäischen Kunstakademie in Kooperation mit der Gedenkstätte für NS-Opfer Neustadt e.V.
Mehr...
Konzeption und Entwurf eines User Interface für den Kommunikations-austausch im Social-TV Zusammenhang
Mehr...
Wie lassen sich durch Medieneinsatz Erlebnisse generieren, die die persönliche Identifikation mit der Großregion steigern?
Mehr...
Eine zur prozessbegleitenden Unterstützung bei der Trennungsverarbeitung in Partnerschaften
Mehr...
In der Zweitsemester-Veranstaltung Multimediaprogrammierung: Grundlagen interaktiver Systeme wurden am Beispiel der Skriptsprache Javascript die Grundkenntnisse der Programmierung vermittelt. Fachausdrücke wie
Mehr...