Semi-Open-World Rätsel-Adventure Browsergame
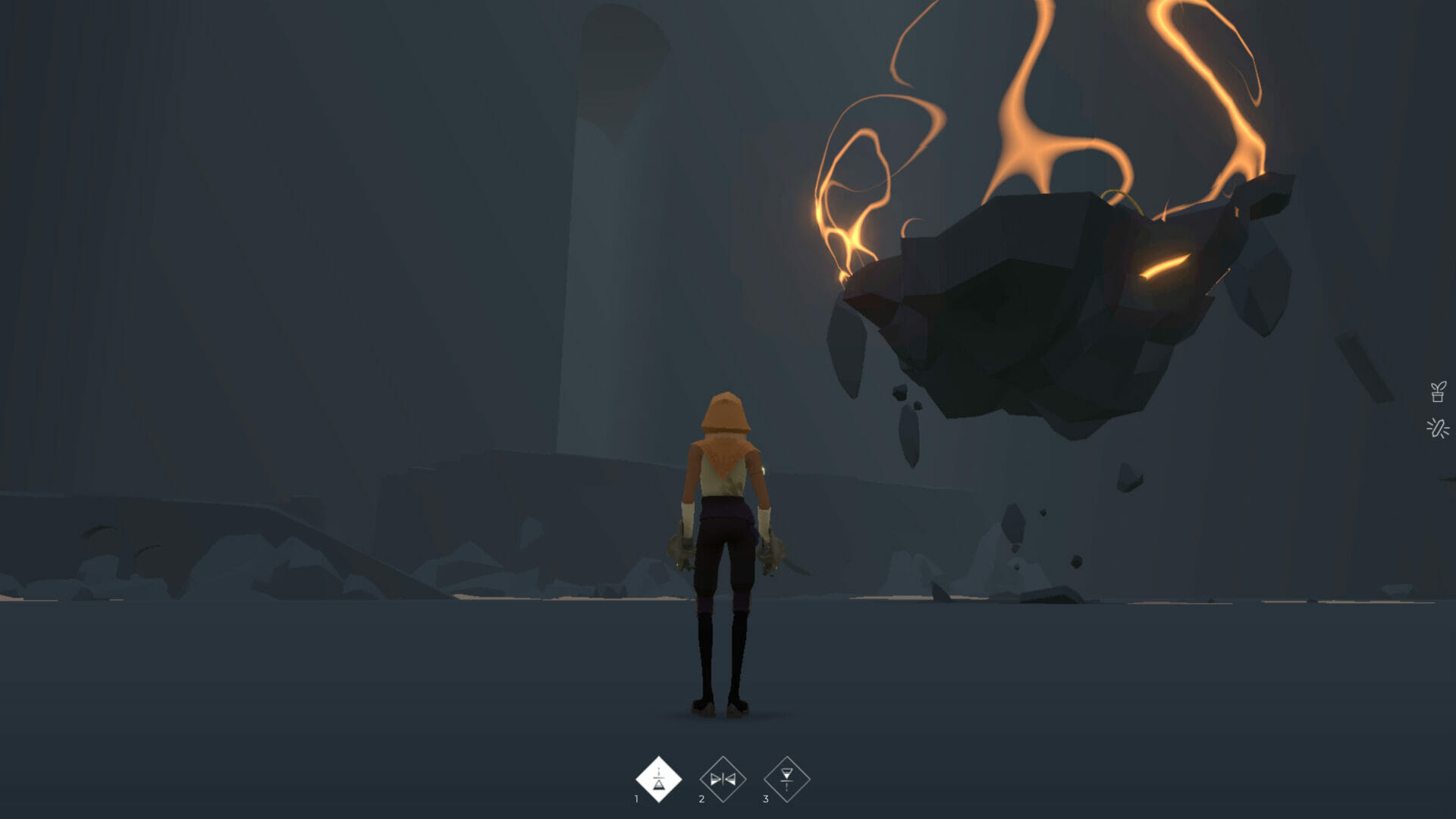
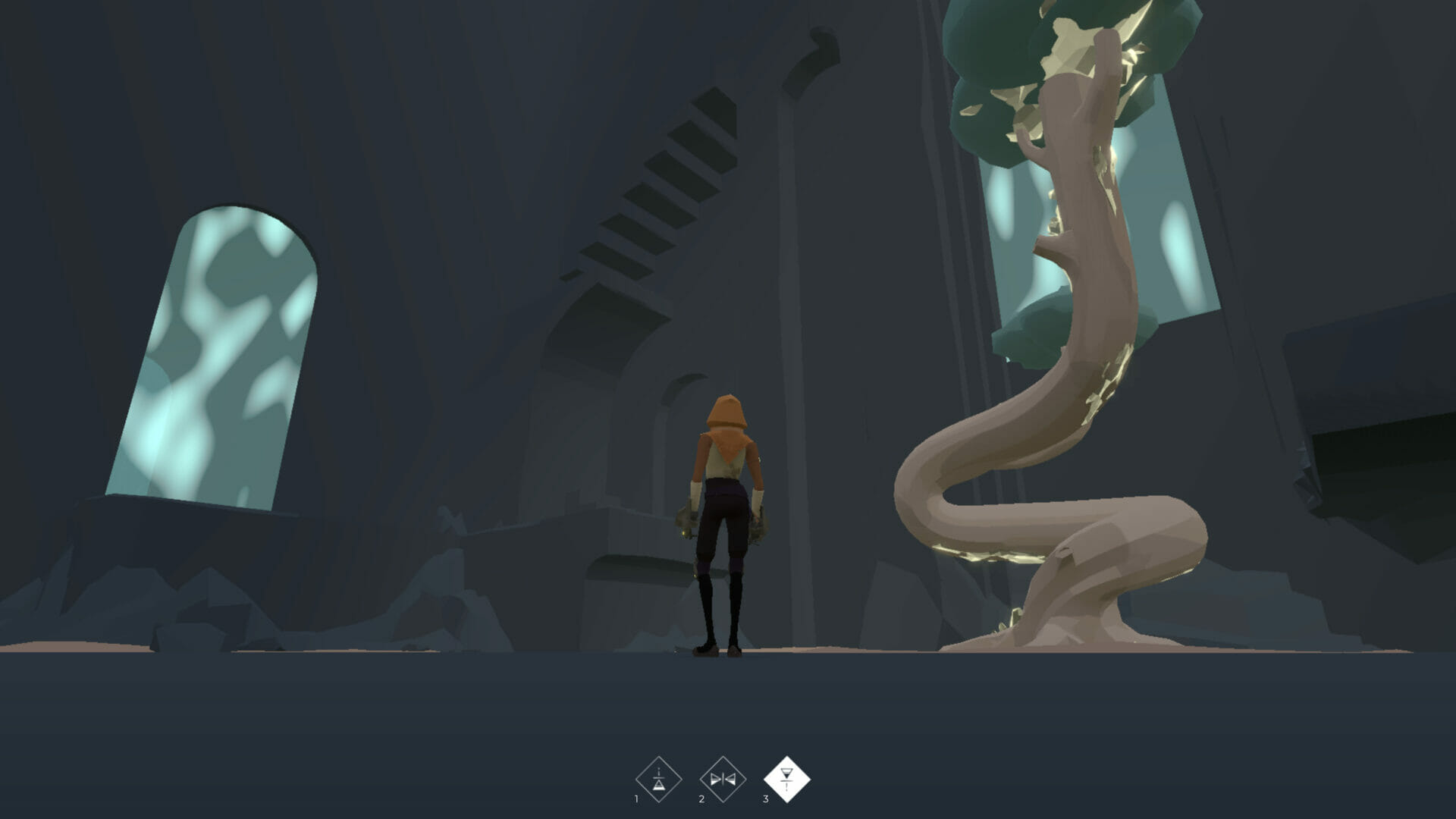
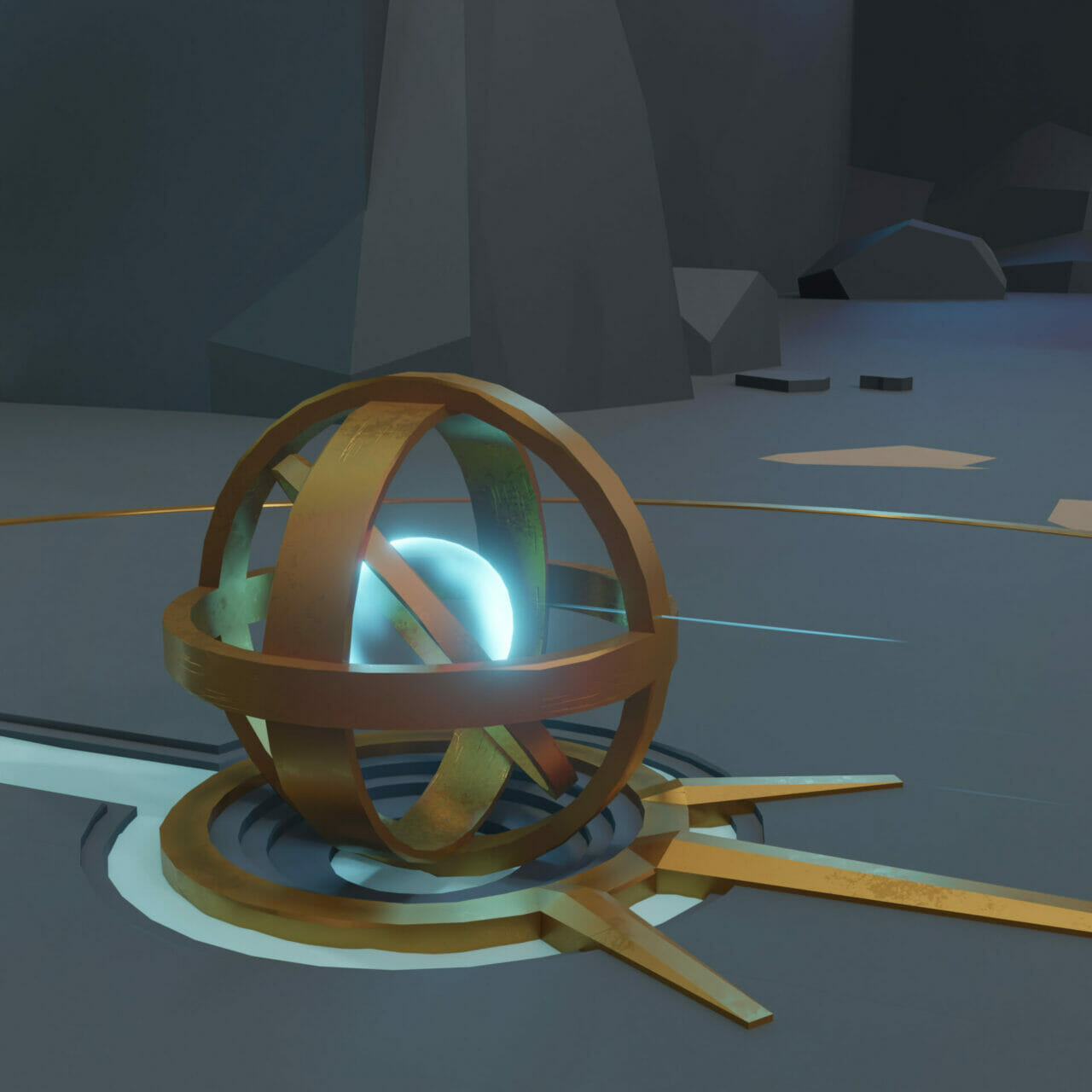
ZEITALTER versetzt die Spieler*innen in eine Fantasy-Welt, deren Raum-Zeit-Gefüge droht zu zerbrechen. Die Hauptcharakterin Saya gelangt eines Tages in den Besitz eines geheimnisvollen Amuletts, das es ihr ermöglicht, durch die Zeit zu reisen. Jedoch wird ihr zusammen mit diesem Amulett auch die Aufgabe übertragen, die Welt zu retten indem sie die alten Götter – Vergangenheit, Gegenwart und Zukunft, die von der Urkraft erschaffen wurden – befreit. Folgend muss sie durch sechs unterschiedliche Dörfer reisen, die von boshaften Gottheiten, welche durch die veränderten Tugenden der Menschen erschaffen wurden, bedroht werden und diese von ihnen befreien. Dafür müssen Rätsel geknackt, die Einöde durchquert und durch die Zeit gereist werden. Währenddessen erlebt sie in jedem Dorf eine einzigartige Geschichte, in der verschiedene Problematiken und moralische Aspekte behandelt werden – diese reichen von Themen wie dem Umgang mit der Natur bis zum Hinterfragen des Konsums und des Kapitalismus. Durch den Zerfall von Zeit und Raum bilden sich Anomalien, die Vergangenheit, Gegenwart und Zukunft miteinander vermischen, wodurch es zu einzigartigen Architekturwerken und Verzerrungen kommt. Durch den Verzicht auf Kampfmechaniken, wird ZEITALTER zu einem Spiel, dass die Spieler*innen in eine entspannte Atmosphäre versetzt und durch knifflige Rätseltaktiken herausfordert. Es handelt sich um ein Browsergame, um es für möglichst viele Spieler*innen zur Verfügung zu stellen und um darzustellen, welches Potenzial solche Spiele haben können. Ziel des Spiels ist es, die sechs Dörfer erneut zu vereinen, damit die böswilligen Götter besiegt werden können, um das Raum-Zeit-Gefüge wieder in Ordnung zu bringen.
Im Rahmen des Master-Kurses „Spielerischer Systeme“ wurden innerhalb von zwei Semestern verschiedene Aspekte des Spiels ausgearbeitet. Neben der Entwicklung der Spielidee, dem World Building und dem Verfassen der Handlung wurden auch das Character Design, Sound Design, Environment Design, 3D Modellierung und das Rätseldesign umgesetzt. Parallel dazu wurde ein Level des Spiels als sogenannter Vertical-Slice umgesetzt. Der ausgewählte Level wird im fertigen Spiel, im Vergleich zu anderen Herausforderungen, als relativ anspruchsvoll angesehen, um das volle Potenzial der zeitreisebasierten Rätsel im Vertical-Slice zu demonstrieren. Zur Realisierung des Levels wurde ein Prototyp mit Hilfe von HTML, CSS, JavaScript und three.js umgesetzt. Da keine „klassische“ Spiele-Engine zum Einsatz kommt, mussten, neben spezifischen Funktionen, auch alle benötigten Standardfunktionen, die Spiele-Engines von Haus aus bereits mit sich bringen, von Grund auf programmiert und implementiert werden.